摘要:
近来接手了一个二次开发的前后端分离模式的项目,其中在前端项目的部署上需要让2个前端项目都部署到一个IP地址和端口下,那么我们这里就要用到Nginx了,接下来我们看看如何在一个Nginx下部署2个前端项目的
编译打包2个前端项目
执行如下命令执行对前端工程的打包,以生成静态文件,如下:
1 | npm run build |
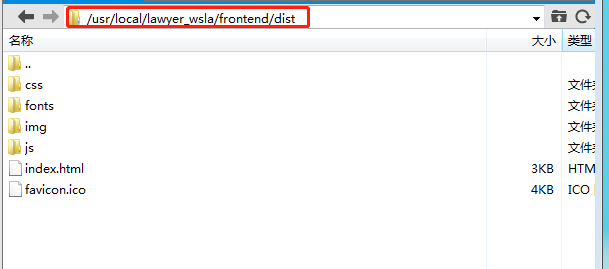
把打包生成的静态文件上传到Linux服务器的指定目录,我这里是:/usr/local/lawyer_wsla/frontend/dist

同上,把另一个前端工程也执行打包命令,以生成静态文件,如下:
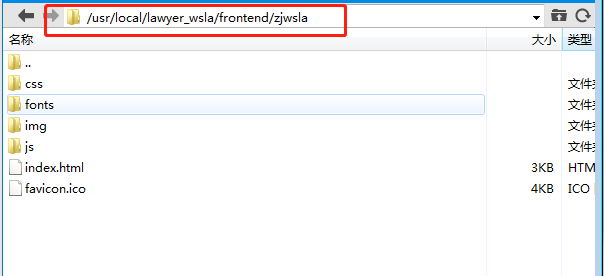
把打包生成的静态文件上传到Linux服务器的指定目录,我这里是:/usr/local/lawyer_wsla/frontend/zjwsla

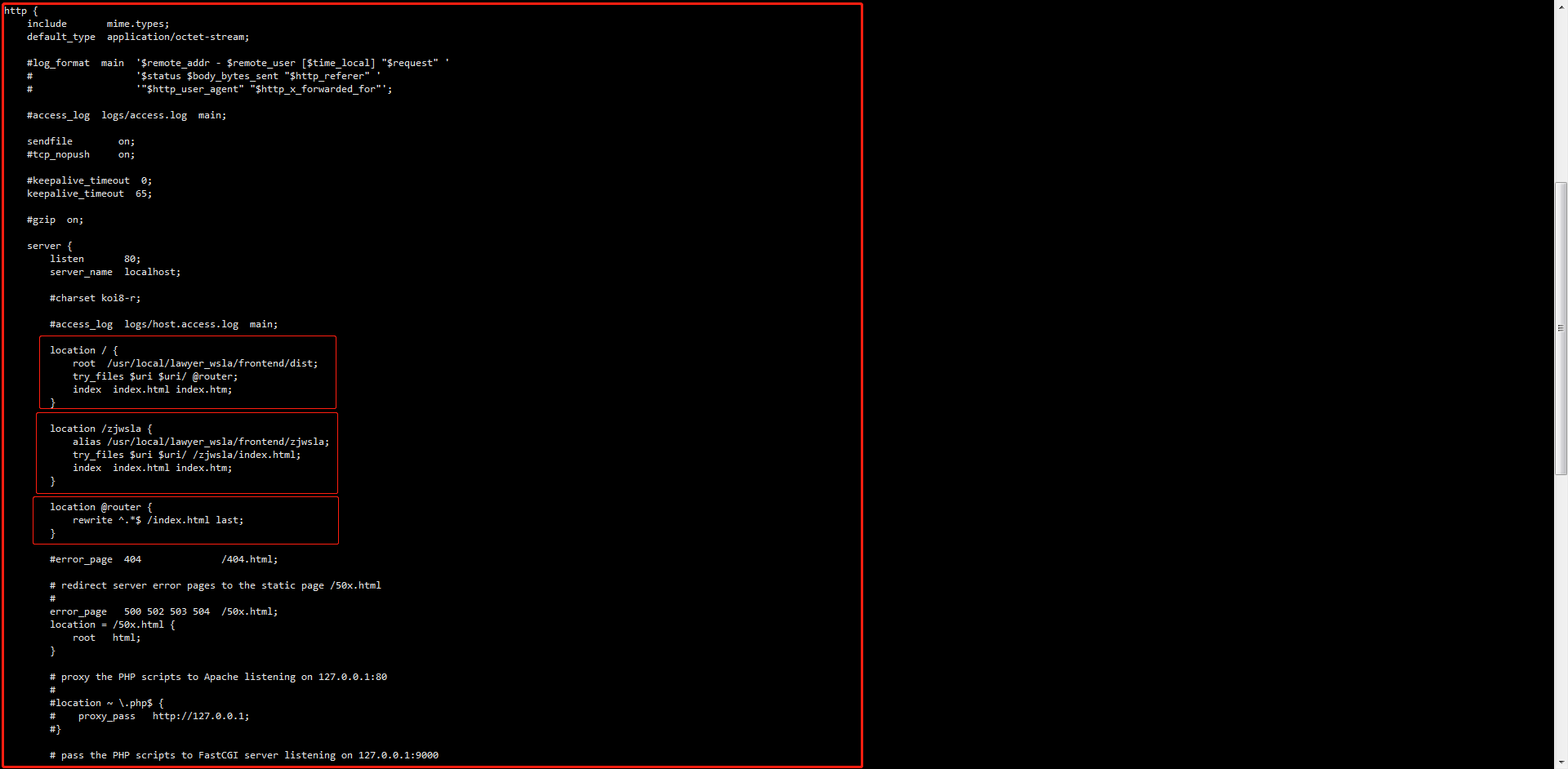
配置Nginx.conf文件

1 | #user nobody; |
重启Nginx服务
1 | cd /usr/local/nginx/sbin |
访问项目


遇到的问题
暂无